AMP for WordPress に Google AdSense 自動広告を表示させる方法

本記事では、プラグイン AMP for WordPress を使用してAMP化した場合のAMP自動広告の導入方法を紹介したいと思います。
前回はAMPを導入する方法についてご説明させていただきました。
正直、広告が出なくなってしまい、AMPを解除することも考えましたが、解除するにもとても面倒なことが・・・。
その記事が表示されなくなってしまうのです・・。
記事が削除・・・not found・・・って・・・。
それは嫌だ!と思い、一生懸命表示できるように調べました。
と言うことで簡潔にご説明します。
意外と簡単でした!!!(反映には20分かかるらしいので焦らず!)
Contents
Google AdSenseの設定方法
Google AdSenseサイトを開きます。
画面左上のボタンをクリック!
広告の設定をクリック!
自動広告をクリック!
AMP 自動広告をクリック!
手順1の右にあるアイコンをクリックし有効にします!

以下をご参照ください。

その後、手順2を開きます。
そうすると「コード」をコピーすることが可能です。
この「コード」を以下の手順で挿入します。
WordPress 管理画面のメニューから「プラグイン」をクリックし、「プラグインの編集」を選択します。
プラグイン編集ページの右上に表示される「編集するプラグインを選択」の右の欄をクリックして表示されるドロップダウンリストのなかから、「AMP」選び、「選択ボタン」を押します。
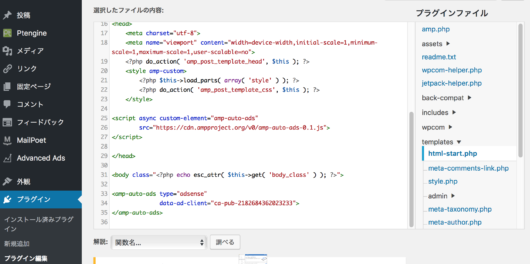
右側に並んで表示されるプラグインファイルのリストの中から、templatesをクリックし、html-start.phpを選択します。
html-start.phpのソースコードが表示されます。</head>タグの上に、AdSense AMP自動コードの<head>タグ内に設置するコードを貼り付けます。

その後、手順3でコードを同様にコピーをします。
そして、以下のところに貼り付けを行います。
<body>タグ ( <body class=”<?php echo esc_attr( $this->get( ‘body_class’ ) ); ?>”> ) の下に、AdSense AMP自動コードの<body>タグ 直下に設置するコードを貼り付けます。
以上で完了ですね!
これでようやっと広告が表示されました!
一安心です!
宜しければ、参考にしていただければと思います。